
Imports are now LIVE on Swish! In our latest update, we announced this and other changes we have made to Swish. This article is a walkthrough on importing your blogposts from DEV to Swish in 3 easy steps.
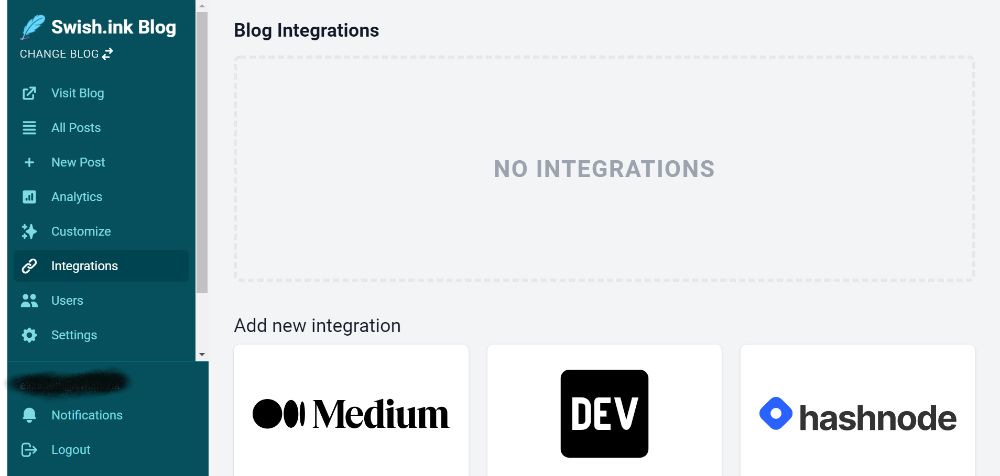
1. Click on Integrations
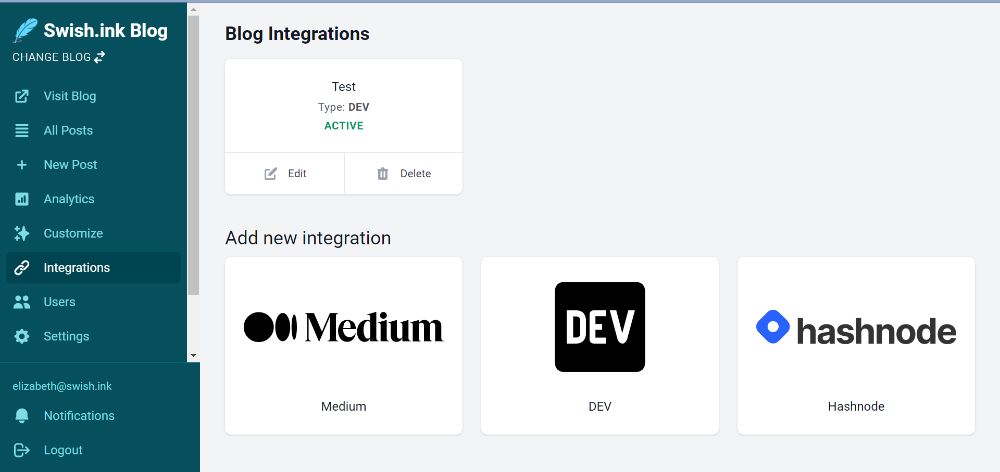
If you have not done any integrations on Swish, clicking on integrations will display an empty dashboard of integrations and a list of platforms you can import from - Medium, DEV and hashnode.

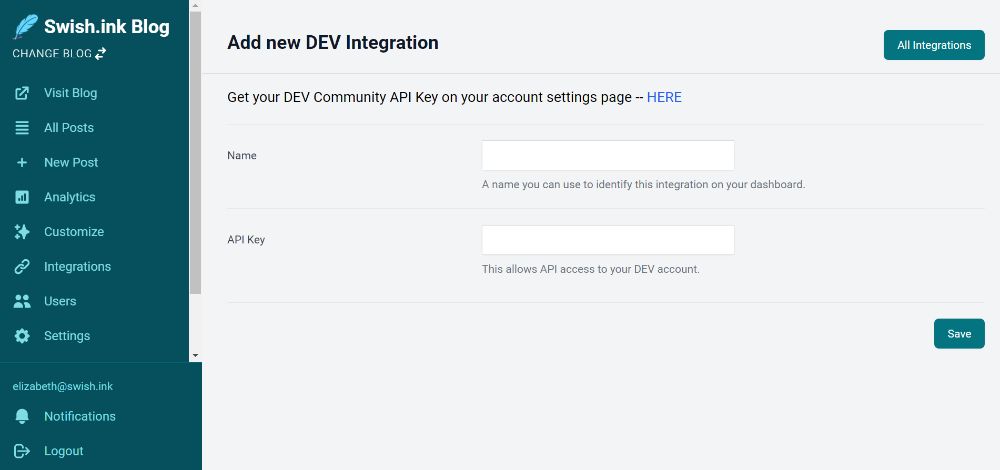
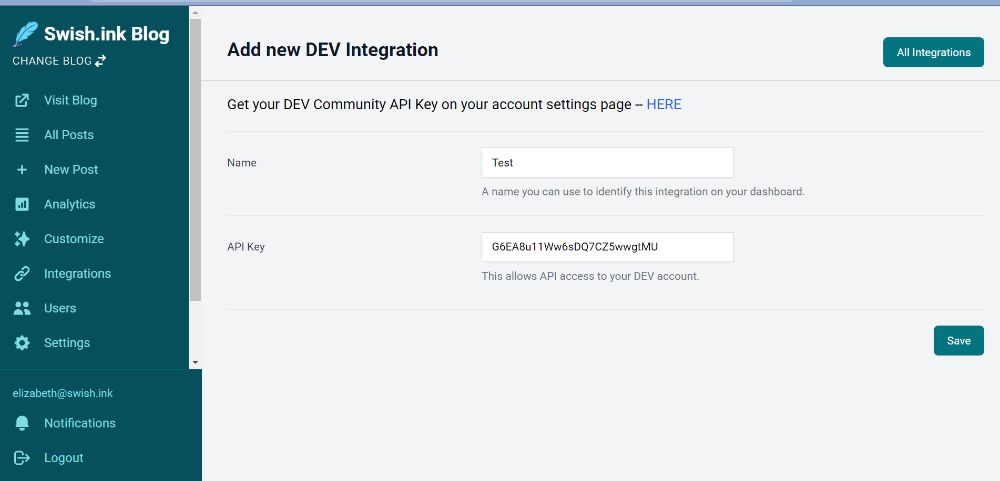
To import from DEV, click on the DEV logo and you should see the screen below. To get your integration token, click on “HERE” and a new tab automatically opens.

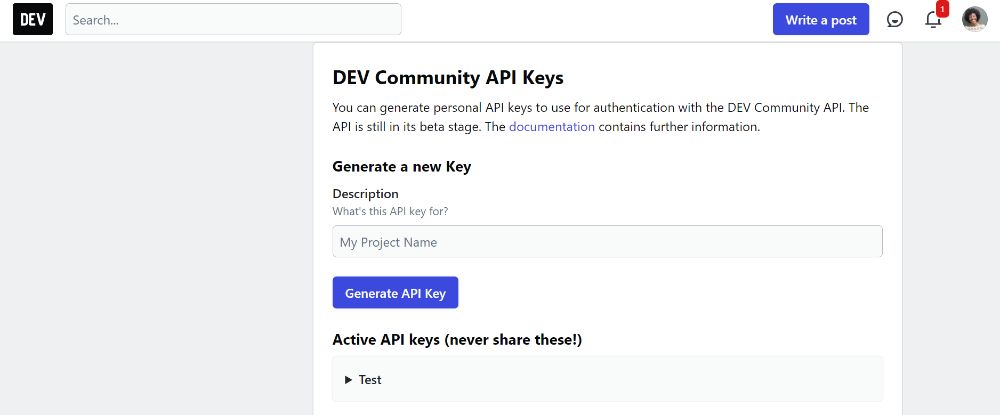
2. Get Integration Token
Once you enter a name for your Token, DEV generates a token. Revoking the token deletes the token, for instance, the token used in this tutorial has been revoked and is no longer active.
Copy the integration token and note the description for the token. Return to the DEV integration page and enter these details. Click on “Save.”

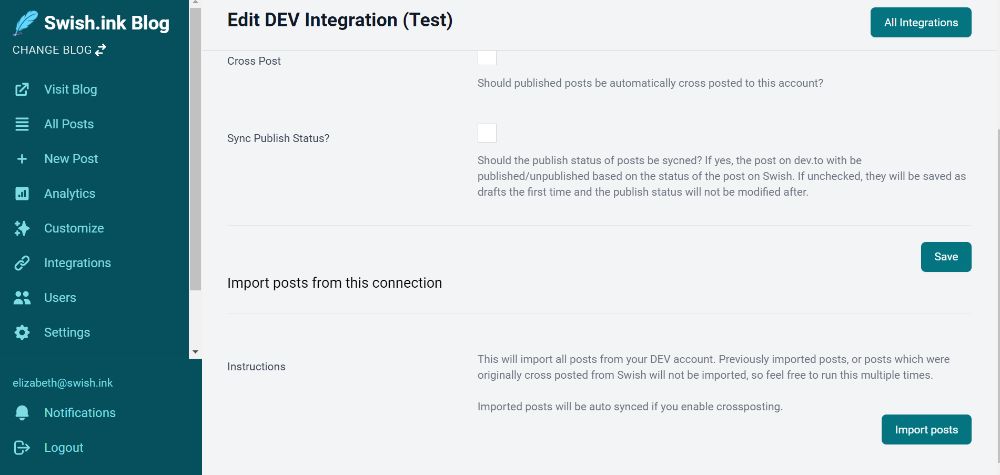
3. Edit Integration
The final step is editing your integration settings. Click on “Import posts” to import your blogposts from DEV.

All active integrations will be visible on your dashboard once you click on “All Integrations.” You can also edit your integrations at anytime.

Swish is a relatively new product, and we are happy to hear your feedback or feature suggestions to make your experience better. You can always email or send us a message on Twitter to share your feedback.
If you are new to Swish and will like to learn how to get started, we wrote a blog post just for you. You can read it here.
Subscribe to our newsletter here.